VZDELÁVANIE
Ako využívať obsah na webstránke
Perfektná webstránka neexistuje. Ak si myslíte, že tvorba webstránky je jednorazová investícia, mýlite sa. Naopak tvorba webstránky je neustály dlhodobý proces zlepšovania, obmieňania a dotvárania. Ak to myslíte s vaším online podnikaním vážne a máte vysoké ambície, potom sa pripravte na neustály proces vylepšovania vašej webstránky. Neberte webstránku iba ako jednorazovú povinnú jazdu, pretože inak váš web po pár mesiacoch začne upadať do zabudnutia.
Ak má vaša webstránka podnikateľský zámer, potom od užívateľov, ktorí ju navštívia, očakávate nejakú formu konverzie. Tou môže byť kúpa vášho produktu, objednanie služby, vysoká návštevnosť za účelom predaja reklamy alebo preklik na inú webstránku, kde si užívateľ kúpi produkt, ktorý mu vaša stránka odporučí.
Nech už je konverziou čokoľvek, obsah na webstránke by mal zabezpečiť aby sa konverzia uskutočnila. K tomu, aby ste presvedčili užívateľa a zabezpečili konverziu, máte na internete k dispozícii obsahové prvky, ktorými sú text, obrázok, video a zvuk. Nemusíte však použiť všetky prvky. Niekedy stačí text, inokedy video. Dôležité je ale zvoliť ich správne, správne ich umiestniť na stránku a najmä, aby mali správny vplyv na užívateľa.
Gestaltizmus
Pred tým, než sa pustíme do ďalšieho vysvetľovania čo, kde a ako, je fajn si vysvetliť Gestalt principle. Čo vidíte na obrázku nižšie?

Niekto na obrázku vidí starú ženu, niekto mladú. Keď sa dvaja rôzni ľudia pozrú na vašu webstránku alebo reklamu, nemusia si na nej všimnúť tie isté veci. Gestaltizmus je odvetvie psychológie, ktoré sa zaoberá tvarovými celkami tak, aby ich ľudské oko vnímalo ako celok a vytvorilo z nich zmysel. Gestaltizmus sa vo veľkom využíva v marketingu a pri tvorbe webstránok slúži najmä pri grupovaní sekcií, uprednostňovaní dôležitých prvkov na stránke a celkovom prevedení užívateľa stránkou, tak ako chceme, aby ňou prešiel. Ak si chcete prečítať viac o takýchto princípoch, tak na konci tohto článku uvádzam zopár referencií pre viac informácií o využiteľnosti Gestaltizmu práve v online marketingu. Princíp je ale ten, že to čo vidíte vy, nemusí vidieť aj užívateľ, ktorý navštívil vašu stránku. Alebo to, čo je oku lahodné vám, môže naopak užívateľa od akcie odrádzať.
Idea webstránky
Keď vytvárate vašu webstránku, majte na pamäti, že jej časti a sekcie musia byť pre každého užívateľa jasné a prehľadné tak isto ako stránka ako celok. Vytvárajte webstránku pre užívateľa, ktorý na ňu príde prvý krát v živote a nič o vás nevie.
Takýto užívateľ sa vyznačuje najmä tým, že sa o vašej stránke chce čo najrýchlejšie dozvedieť, či tam nájde to čo hľadá a kde to nájde. Takýto užívateľ nemá ani čas ani chuť čítať si obsiahle texty alebo hľadať ihlu v kope sena. Nenechajte vášho užívateľa ani na okamih premýšľať. Všetky prvky stránky by mali byť umiestnené a použité tak, aby užívateľovi intuitívne napovedali čo má robiť, kde má robiť a ako má robiť, aby našiel to čo hľadá. Ak vie u vás na stránke ľahko a rýchlo nájsť požadované informácie nový užívateľ, potom ich jednoducho a bez námahy nájde aj vracajúci sa užívateľ.
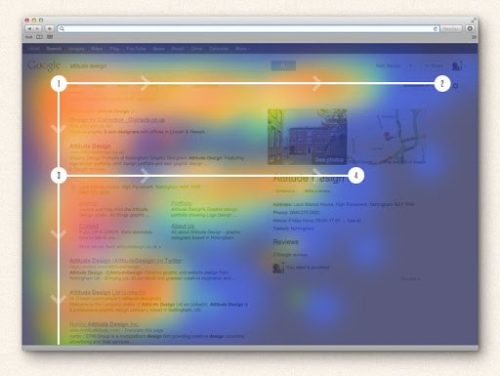
Koľko krát ste dostali sťažnosť od niekoho, kto si nevšimol uvedenú informáciu na vašej stránke? Prípadne koľko krát ste sa zamýšľali nad tým, čo za slepúcha sedí a hýbe tou myškou pri sledovaní heat máp vašej webstránky? Každopádne viniť za to, že niekto nevie ako funguje vaša stránka, prípadne si nevšimne to, čo je pre neho dôležité, nemôžete nikoho iného iba samého seba. Ideálna stránka by mala vedieť odkomunikovať odpovede na všetky otázky, ktoré užívateľ má a mala by ho cez ne ľahko preniesť bez toho, aby užívateľ musel rozmýšľať nad svojimi akciami na stránke.
Ideálna stránka by mala fungovať ako partička šachu. Váš obsah by mal byť umiestnený na stránke tak, aby užívateľ klikol presne tam, kam chcete a robil presne to, čo od neho chcete. Ideálne tak, aby sa nad tým ani nezamyslel. Ako to docieliť? Pomocou slov, obrázkov, farieb, a ľudskej psychológie.
Text
Textový obsah na stránke by mal ideálne spĺňať dve funkcie. Mal by informovať užívateľa, pričom mu poskytne odpovede na jeho otázky a mal by byť optimalizovaný na kľúčové slová pre Google vyhľadávanie. Avšak užívateľ by mal byť v tomto prípade uprednostnený pred Google vyhľadávačom.
Približne 95% informácií na webstránkach je vo forme textu[1]. Web je jednoducho zaplnený textom. Bežný užívateľ preto text nečíta. Očami prechádza stránku a hľadá záchytné body, ktoré by mu skrátili cestu a dostali ho priamo k cieľu. Pri takomto scanovaní prechádza webstránku očami vo forme písmena F. Preto sa hovorí, že text na vašej stránke by mal mať formu invertovanej pyramídy. Teda najdôležitejšie informácie by mali byť spomenuté na začiatku a menej dôležité nižšie a nižšie. Teda presný opak toho, ako nás na strednej škole učili písať sloh.

Existuje množstvo návodov a stratégií ako by mal byť písaný text na webstránke. Koľko slov by mal ideálne obsahovať riadok (9 – 12 slov), aký veľký by mal byť font prísma (okolo 18px pre desktop a o niečo menší na mobilnej verzii, keďže užívateľ má telefón bližšie pri očiach), aký typ slov používať pri písaní (používajte jednoduché slová, ktorých význam je každému hneď jasný) alebo aký font použiť (v online sa odporúča používať serif-sans, to je bezpaličkové písmo, aj keď výskumy ukázali, že na výkonnosť stránky to nemá signifikantný dopad oproti paličkovému písmu).
Každopádne pri textoch na webstránke platí čím menej, tým lepšie. Všetko, čo v texte byť nemusí vymažte. Slová, vety, odstavce. Snažte sa písať jednoduché a krátke vety. Pamätajte, čím kratší text, tým lepšie a jednoduchšie bude hľadanie informácií pre vášho užívateľa.
Obrázok
Obrázky sú jedným z najsilnejších elementov na webstránke. Správne vybraté a použité obrázky pomáhajú užívateľovi vizualizovať si predmet stránky a navigujú užívateľa na stránke.
Vizuálne pekne zladená webstránka vytvára u užívateľa dôveru. Tým vzniká vyššia šanca na konverziu. Treba však podotknúť, že dizajn by nemal byť uprednostnený pred obsahom.
Vedeli ste, že až 90% informácii, ktoré sa dostanú do vášho mozgu je pomocou vizuálnych stimulov? Pritom ľudský mozog vie spracovať informáciu vo forme obrázku až 60 000x rýchlejšie ako text[2]. Aj preto vedia obrázky pridať vášmu textu ďalšiu dimenziu a vedia pomôcť vášmu užívateľovi vizualizovať si to, o čom hovoríte oveľa rýchlejšie. Tomu by mali ale zodpovedať aj obrázky aké použijete a mali by byť umiestnené tak, aby takýto účel presne splnili. Obrázky by mali byť relevantné k obsahu a nemali by byť na stránke umiestnené, aby iba vyplnili voľné miesto. Užívateľ preferuje autentické a relevantné obrázky, aj keď menej kvalitné, pred irelevantnými stock fotkami.
Správne použitý obrázok vie upútať pozornosť. Človek si väčšinou vždy ako prvé všimne obrázok pred textom. O to viac, ak je obrázok dostatočne veľký a je umiestnený v ľavej hornej časti webstránky (spomeňte si na písmeno F spomenuté o pár odstavcov vyššie). Obrázky, ktoré zaujmú pohľad najviac, sú jedlo, sex a ľudské tváre. Hýbajúce alebo dynamicky meniace sa obrázky majú tiež veľmi silnú schopnosť upútať pozornosť.
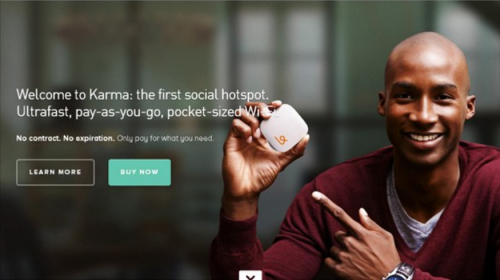
Ak vie váš obrázok upútať pozornosť užívateľa, bola by škoda nevyužiť to. Pomocou obrázka viete nasmerovať pohľad užívateľa tam kam chcete. Napríklad, ak je použitá fotografia tváre, ktorá sa pozerá priamo na vás ale svojím prstom ukazuje na textovú časť vedľa. Takisto nasmerovať na dôležitú časť na webstránke môže aj pohľad človeka na obrázku. Pohľad užívateľa prirodzene prejde tam, kam smeruje pohľad osoby na obrázku.

Dôležitou súčasťou použitého obrázku by mala byť emócia. To znamená, skúste použiť obrázky, ktoré u užívateľa vyvolajú určitú emóciu. Názory psychológov na ľudské emócie sa môžu trošku líšiť, ale 7 základných emócií u ľudí by mali byť strach, hnev, znechutenie, pohŕdanie, radosť, smútok a prekvapenie. Avšak nie všetky emócie vyvolajú u ľudí rovnaký typ vzrušenia, ktoré by ich nabádalo k následnej akcii akou je napríklad zdieľanie na sociálnych sieťach alebo konverzia. Emócie, ktoré majú u ľudí vyššiu šancu vyvolať podnet k ackii sú: úžas (awe), vzrušenie (exitement), humor (amusement), hnev (strach), úzkosť (anxiety). Nie všetky vyvolané emócie musia byť iba pozitívne. Aj negatívne emócie môžu mať silný vplyv na predaj (napríklad nedávny predaj ochranných masiek v dôsledku pandémie Covid-19).
Pri používaní obrázkov na webstránke nezabudnite definovať Alt text obrázku, ktorý slúži Google vyhľadávaču na indexáciu obrázkov. Obrázkové vyhľadávanie je z roka na rok populárnejšie a žiadanejšie. Podľa štúdie ViSenze až 62% ľudí z generácie Z a mileniálov preferujú vizuálny spôsob vyhľadávania pred inými spôsobmi[3].
Video
V roku 2018 priemerný človek konzumoval 67 minút online video obsahu denne[4]. V roku 2019 to bolo už 84 minút. V roku 2020 sa očakáva až 100 minút čo predstavuje nárast o 19% oproti roku 2019. Ľudia konzumujú čoraz viac videa. Prečo? Ak by ste mali na výber, radšej si niečo prečítate, vypočujete alebo pozriete vo forme videa? Video je populárne pretože ponúka možnosť ľahko, rýchlo a bez námahy prijať žiadané informácie.
Na rozdiel od textu, obrázku a zvuku je video náročnejšie na prípravu. V dnešnej dobe ale existuje a je dostupných veľa aplikácií na strihanie a prípravu videa a jeho výroba už nemusí byť až taký nákladný proces, akým bol v minulosti. Niekedy je aj menej kvalitné video pripravené napríklad cez mobilný telefón veľmi dobre marketingovo použiteľné aj vďaka svojej autenticite.
Pri videu je dôležité tak isto ako pri texte zbytočne video nepredlžovať. Video by malo hneď v prvých sekundách užívateľa upútať. Taktiež si treba uvedomiť, že veľa ľudí si ho bude pozerať na mobilnom telefóne, v ktorom sa prehliadajú veci vertikálne. Aj preto sa kladie čoraz väčší dôraz na editovanie videa vo formáte 9:16.
Pri prehrávaní cez desktop naopak ľudia nemávajú možnosť vypočuť si video so zvukom. Preto je dobré, každé video doprevádzať titulkami. Aj keď sa v online prostredí veľa videí pustí práve s vypnutým zvukom, netreba zvuk podceniť alebo zanedbať. Zvuk je veľmi dôležitý element videa a kvalitný zvuk je častokrát dôležitejší ako vizuálna kvalita videa. Ak idete robiť rozhovory, hovorené recenzie alebo hovorené návody, potom je investícia do kvalitného mikrofónu naozaj rozumným krokom.
Video je vynikajúci nástroj oboznámiť užívateľa s vašim produktom. Na webstránkach, ktoré používajú videá, ostávajú užívatelia až 6x dlhšie ako na webstránkach, ktoré používajú výlučne text[5]. Taktiež, webstránky, ktoré používajú embedované video majú až 53x vyššiu šancu ukázať sa na prvej stránke v Google vyhľadávaní[6].
Zvuk
Zvuk je na webstránkach využívaný veľmi sporadicky. Najčastejšie sa so zvukovými nahrávkami stretávame vo forme podcastov. Tieto sa stávajú čoraz populárnejšou formou získavania informácií najmä kvôli nášmu zaneprázdnenému životnému štýlu. Pomocou podcastu môžeme napríklad šoférovať auto a zároveň počúvať správy, ktoré sme si ráno nestihli prečítať.
Okrem iného vedia rôzne zvuky doprevádzať funkcionalitu webstránky alebo aplikácie. Napríklad, ak dostanete novú správu, vie vás na ňu váš telefón zvukovo upozorniť. Funkčný dizajn by mal po vykonaní akcie vedieť užívateľa upozorniť, že akciu vykonal a prebieha jej spracovanie. Upozorniť ho môžete buď vizuálne alebo hlasovo. Predstavte si, že niekam kliknete a prvých 5 sekúnd sa nič neudeje. Nezmení sa webstránka, nič sa nezačne načítavať a neupozorní vás ani žiadny zvuk. Po 2 sekundách kliknete ešte raz. A potom ešte raz. A potom z webstránky alebo aplikácie odídete. Pritom akcia v pozadí mohla prebiehať, ale nič vás na ňu neupozornilo a tým, že ste opätovne klikali, začínali ste akciu znova a znova bez toho, aby ste ju nechali dokončiť. Keby ste boli na prebiehajúcu akciu upozornení, vedeli by ste, že treba iba počkať.
Pri používaní zvukov na webstránke si treba uvedomiť, že nie všetci užívatelia sú pripravení a v pozícii mať zapnutý zvuk a počúvať. Niektoré stránky ešte stále používajú hudbu v pozadí. Ak takéto niečo nečakáte, stránku otvoríte a akurát ste na mieste kde hlasná hudba nie je vhodná (napríklad v kancelárii s ostatnými kolegami), potom prvé čo bude po spustení hudby je, že zo stránky rýchlo odídete.
Ak už používate zvuky, potom používajte krátke zvuky a vo vhodných frekvenciách. Ľudské ucho je najcitlivejšie na zvukové frekvencie od 1kHz do 5kHz. Ak chcete, aby ľudia zachytili váš zvuk aj pri nízkej hlasitosti, potom sa orientujte práve na zvuk v týchto frekvenčných hodnotách. Taktiež skúste, aby zvuk ladil s vaším dizajnom. To znamená ak je vaša stránka ladená do jemno ružovej s veľmi silným nádychom ženskosti, potom by bolo celkom nevhodné použiť hudbu v štýle Rammstein.
Rada na záver
Pri tvorbe úspešnej webstránky nie je podmienkou využiť všetky typy obsahu. Vyberte si tie, na ktorých vyhotovenie máte dostatočné prostriedky, a ktoré vedia dopomôcť a zjednodušiť vášmu užívateľovi cestu ku konverzii.
Snažte sa, aby váš obsah vyvolal u užívateľa emóciu. Chcete ukázať rozsah globálneho otepľovania a chcete, aby ho ľudia začali brať vážne a konať? Neukážte im iba sériu čísiel a štatistík. Ukážte im umierajúceho polárneho medveďa alebo im ukážte choroby v dôsledku otepľovania u detí.
Snažte sa, aby váš obsah komunikoval formou príbehu. Aký je rozdiel medzi Trójskou vojnou a Španielsko-americkou vojnou? Trójsku vojnu pozná snáď každý, kdežto Španielsko-americkú asi nikto. Pritom Trójska vojna sa odohrala skoro o 3000 rokov skôr a pravdepodobne mala oveľa menej obetí. Trójska vojna bola a je podávaná formou pútavého príbehu, pričom Španielsko-americká je zachytená pomocou čísiel a faktov. Preto je tá Trójska pre ľudí oveľa viac zapamätateľnejšia, pútavejšia a atraktívnejšia. Príbeh je pre ľudí atraktívnejší a ľahšie zapamätateľný.
Snažte sa, aby bol váš obsah čo najjednoduchší a bol vierohodný. Používajte jednoduché slová a vety, ľahko identifikovateľné obrázky a videá. Snažte sa svojím obsahom vyjadriť iba jednu podstatnú myšlienku (alebo čo najmenej) a všetko smerovať na ňu. Snažte sa využiť prvky, ktoré hovoria o serióznosti a kvalite vášho produktu alebo služby. Využite rôzne ocenenia, odporúčania a hodnotenia od zákazníkov alebo partnerov.
Ako som už na začiatku spomenul, vytvoriť perfektnú webstránku s perfektným obsahom je veľmi ťažké ba priam až nemožné. Ak si aj myslíte, že to, čo ste vytvorili je dokonalé, uisťujem vás, že po určitom čase budete mať chuť to zmeniť a vylepšiť. A nie je na tom nič zlé. Naopak, zmenou a vylepšovaním sa budete posúvať stále bližšie k vášmu zákazníkovi a váš business bude iba rásť.
Referencie:
[1] http://babich.biz/typography-for-web/
[2] https://www.searchenginejournal.com/value-images-google-insights-image-search-behavior/119781/#close
[3] https://www.businesswire.com/news/home/20180829005092/en/New-Research-ViSenze-Finds-62-Percent-Generation#.W4eYrWp5Mrc.linkedin
[4] https://www.smartinsights.com/digital-marketing-platforms/video-marketing/video-marketing-statistics-to-know/
[5] https://www.spinutech.com/digital-marketing/content/strategy/video/5-ways-to-use-video-on-your-website/
[6] https://www.spinutech.com/digital-marketing/content/strategy/video/5-ways-to-use-video-on-your-website/
Články o gestaltizme vo web dizajne:
https://www.blog.teamtreehouse.com/gestalt-principles-designers-applying-visual-psychology-modern-day-design
https://www.interaction-design.org/literature/topics/gestalt-principles
https://www.usertesting.com/blog/gestalt-principles